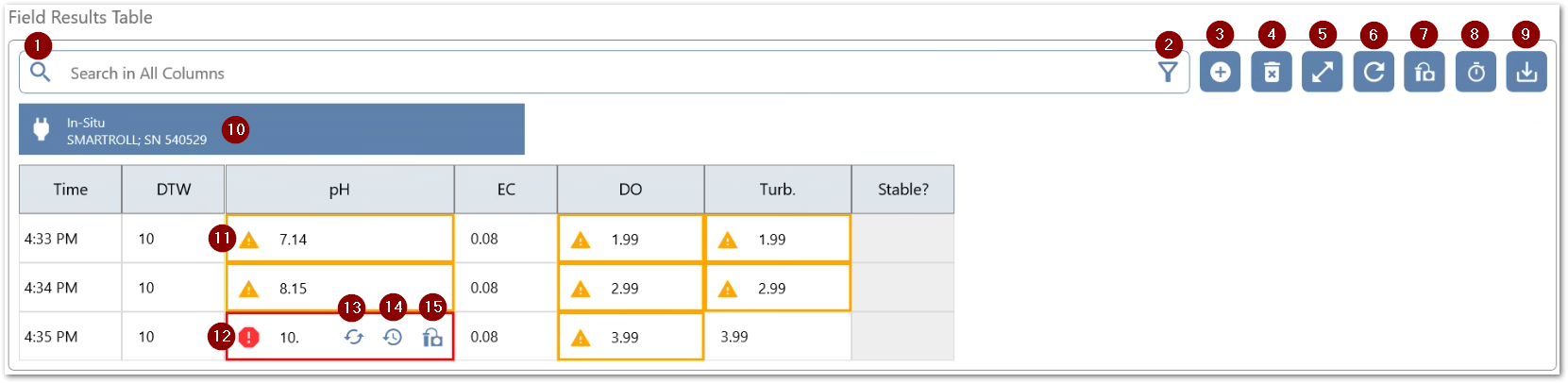
A template configured with a Table Form field type allows for flexible data entry in Collect Mobile, including using a connected data logger. Combining other supported field types and attributes within a Table Form field provides an efficient interface for entering a variety of data. The annotated image below illustrates a Table Form field populated with data.
The Table Form field functions and icons that correspond to the annotated number are described below.
1.Search – Enter a value in the Search ![]() box to identify records (aka rows) in the Table Form field that match the search criteria. A "Search" and a "Clear" option will display in the right side of the search box. Tap Search to activate the search. Tap Clear to remove search terms. Search can be used in conjunction with the Filter function to limit the search to specific column(s).
box to identify records (aka rows) in the Table Form field that match the search criteria. A "Search" and a "Clear" option will display in the right side of the search box. Tap Search to activate the search. Tap Clear to remove search terms. Search can be used in conjunction with the Filter function to limit the search to specific column(s).
2.Filter – Tap the Filter ![]() icon to open a drop-down dialog to select specific columns to constrain the search term. By default, all columns are selected. When filter option(s) are selected, the search box tooltip indicates which columns are being searched. To clear a configured filter, select All Columns.
icon to open a drop-down dialog to select specific columns to constrain the search term. By default, all columns are selected. When filter option(s) are selected, the search box tooltip indicates which columns are being searched. To clear a configured filter, select All Columns.
Note: The filter is not additive if multiple field type filters are configured. Only one value can be searched for at a time and will search all columns selected in the filter. |
|---|
3.New Record – Tap the New Record ![]() icon to add a new record to the grid.
icon to add a new record to the grid.
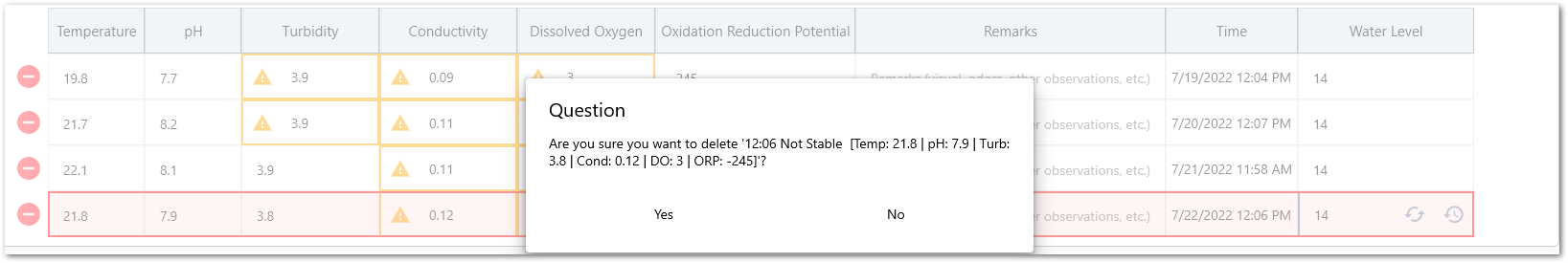
4.Delete Record – Tap the Delete Record ![]() icon to delete a single record. A Delete
icon to delete a single record. A Delete ![]() icon will display to the left of each record. Select the record to be deleted. A confirmation message will display prior to record deletion. Select the Delete button a second time to remove the delete record icons and return to normal grid entry.
icon will display to the left of each record. Select the record to be deleted. A confirmation message will display prior to record deletion. Select the Delete button a second time to remove the delete record icons and return to normal grid entry.

Note: When deleting a record, the record values for each column are displayed in the delete warning message. |
|---|
5.Fullscreen Mode – Tap the ![]() icon to expand or contract to/from fullscreen view.
icon to expand or contract to/from fullscreen view.
6.Refresh – Tap the ![]() icon to refresh the Table Form field grid.
icon to refresh the Table Form field grid.
7.Connect/Disconnect Logger * – Tap the ![]() icon to connect or disconnect a data logger.
icon to connect or disconnect a data logger.
8.Interval * – Select the ![]() icon to configure the data logger to capture data records at a specified interval, from 5 seconds to 10 minutes.
icon to configure the data logger to capture data records at a specified interval, from 5 seconds to 10 minutes.
9.Fast Creation Record * – Select the ![]() icon to capture a data record instantly.
icon to capture a data record instantly.
10.Connected Logger * – Details about the connected data logger.
11.Warnings – Warning ![]() icon(s) can be displayed when editing if the Warning attribute for a field has been configured in the Template Designer. For example, a warning displays if Turbidity has not met stabilization criteria.
icon(s) can be displayed when editing if the Warning attribute for a field has been configured in the Template Designer. For example, a warning displays if Turbidity has not met stabilization criteria.
12.Errors – The error ![]() icon will display if an invalid value is entered. The Error attribute for a field can also be configured in the Template Designer to display the error icon when an entered value does not conform to specific criteria. For example, an error displays if a pH value is outside of the allowable range.
icon will display if an invalid value is entered. The Error attribute for a field can also be configured in the Template Designer to display the error icon when an entered value does not conform to specific criteria. For example, an error displays if a pH value is outside of the allowable range.
13.Reset – Tap the ![]() icon in the active cell to reset the cell value to the previously entered value or no value (empty). If a default value has been configured for the field in the Template Designer, a default value option will also be available to select. This option is not available for formula field types.
icon in the active cell to reset the cell value to the previously entered value or no value (empty). If a default value has been configured for the field in the Template Designer, a default value option will also be available to select. This option is not available for formula field types.
14.Show Historical – Tap the ![]() icon in the active cell to set the cell value to any value currently present in the column. The Show Historical check box must be selected for each desired field in the Template Designer for this option to be available in the Table Form field.
icon in the active cell to set the cell value to any value currently present in the column. The Show Historical check box must be selected for each desired field in the Template Designer for this option to be available in the Table Form field.
15.Logger * – Tap the ![]() icon to capture the value from the connected data logger.
icon to capture the value from the connected data logger.
Notes: Additional options that can be used with the Table Form field type: •Annotated user interface elements denoted with * are only available if a data logger is configured for the Table Form field in the Template Designer. •Camera for scanning bar codes is available for string, long string, decimal, and integer field types that have the Barcode Scan option enabled in the Template Designer. •"Add User Values" and Multi Select are compatible in the Table Form field with the Dynamic Selector field type. •If "Add User Values" is configured, a plus (+) button will be displayed on the right side of a Dynamic Selector cell. •Column names can be dynamic, with the name being updated when saving the form in Collect Mobile, if a Table Form column(s) has been configured with a formula. See Table Form Field Type for additional information. •Help document icon |
|---|
Compatible Field Types
•String
•LongString **
•Date **
•Time **
•DateTime **
•Integer
•Decimal
•Selector
•Single Select Dynamic Selector
•Multi Select Dynamic Selector **
•Boolean
•Formula
** Indicates field types that display a popup dialog for entering values, with a check mark to save the value or an "X" to close the dialog.