The HTML widget can be used to display image files stored in the DT_FILE table. To add an image to the HTML widget, open the Widget Editor by selecting the More Options ![]() icon in the upper right corner of the widget to display the drop-down menu and then select the Edit menu option. In the Plain Text Editor on the HTML tab of the HTML Widget Editor, use the following URL:
icon in the upper right corner of the widget to display the drop-down menu and then select the Edit menu option. In the Plain Text Editor on the HTML tab of the HTML Widget Editor, use the following URL:
<img src="yourEQuISsite/api/download/file/file_id">
Example: <img src="https://equisonline7.com/api/download/file/1407301">
Image Size
The HTML widget will automatically provide scroll bars for navigation if the image is larger than the dimensions of the widget.

The size of the image can be defined within the HTML widget by setting a custom height and width within the script.
Example: <img width="670" height="350" src=https://equisonline7.com/api/download/file/1407301>

Obtaining DT_FILE.FILE_ID
If the user does not know the FILE_ID of the desired image file and does not have access to the DT_FILE table, the FILE_ID can be obtained using either: (1) the Docs and Photos Browser widget, or (2) the Explorer widget.
From the Thumbnail of the Docs and Photos Browser Widget
1.Right-click on the thumbnail of the image in the Docs and Photos Browser widget.
2.Select "Open link in new tab."
3.The FILE_ID will be in the URL, as shown below.

From the Explorer Widget
1.Find the file in the Explorer widget.
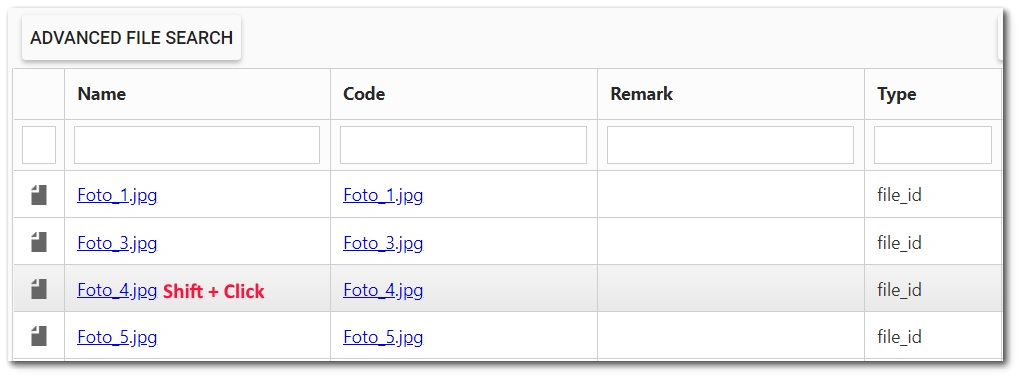
2.Hold the Shift key and click on the filename hyperlink.

3.This will prompt the user to download the file, but the file does not need to be download. The new window will display the download URL that contains the FILE_ID. In the example below, the FILE_ID is 219694.